Amazon Associates:
1. Get an account and associate with Blogger
I am going to miss this step. If you have questions, just let me know.
2. Go to Amazon Associates Widgets
3. Choose the widgets which you like, click "Add to your web page"
4. You need to Choose the categories, size (some of the widgets do not allow you to change their sizes)
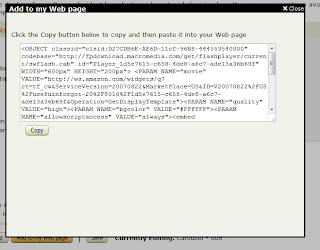
5. After you have finished your design of your new widget, click "Add to your web page" on the current page, then the following window with the code will shown to you.

6. Click "Copy". Now you have done with the Amazon side.
Blogger:
1. With the new Interfaces, we need go to "Layout"
2. Choose the right place you want to put the new widget, and then click the "Add a Gadget" there.
3. In the open window, stroll down to find "HTML/JavaScript", then click "plus"

4. Fill in the Configuration. Give a Title for this widget, and put the copied code into the Content area. Then Save.
Now you can view your blog, and you will see your newly added widget shining on your page!! Enjoy!!


Is it helpful?
ReplyDeleteThank you Monica, it is! Your post was the only one that made me actually understand the last step. :)
DeleteThank you! I'm totally going to give you a shout-out! <3
ReplyDeleteIf you are looking for a solid contextual ad network, I suggest you take a look at ExoClick.
ReplyDeleteInteresting and amazing how your post is! It Is Useful and helpful for me That I like it very much, and I am looking forward to Hearing from your next.. amazon affiliates
ReplyDelete